By default, the table header text is located above it (Align \u003d Top) and is centered in a horizontal direction.
Listed tags may have parameters, the number and values \u200b\u200bof which are different. However, in the simplest case, tags are used without parameters that accept default values.
This information is quite enough to build elementary tables. We give an example of the simplest table consisting of two rows and two columns, the display of which is shown in Fig. 4.3.
Consider the assignment of various parameters that can be used in tags describing the tables.
It has a single permissible ALIGN parameter that accepts the torque values \u200b\u200b(title over the table) or BotTom (title under the table). The ALIGN parameter can be omitted, which corresponds to the value of Align \u003d TOP. In the horizontal direction, the title of the table is always located on its center. The table may not have a header. As a header of the table, in most cases, simple text is used, which is governed by the HTML specification, but in reality between tags and Visible to record any HTML elements used in the section . Let us give an example of the title record of the table:
Title, located at the bottom of the lad
If this header description add to the above example, the table will be displayed as shown in Fig. 4.4.

Fig. 4.4.Table with heading
Microsoft Internet Explorer browser provides additional features to select the title location. The ALIGN parameter allows LEFT, Center and Right values \u200b\u200bfor horizontal alignment along with the values \u200b\u200bdescribed above. Note that this is one of the rare cases when the widespread parameter of Align can be used for horizontal alignment, and for vertical. For example, the record Align \u003d Right will provide the title arrangement pressed to the right side and placed on the table. If you write Align \u003d Bottom, then the same as in the example above, the title will be located under the table. However, dual use in one title of the Align parameter is unacceptable. Therefore, the special parameter for vertical alignment is additionally introduced - Valign, which takes the torque values \u200b\u200bor botTom. For example, for the title, disposed of at the bottom of the table with alignment to the left, the description has the following form:
The title, located at the bottom with alignment to the left
Table with a title description in Microsoft Internet Explorer will be displayed as follows (Fig. 4.5). If this example is viewed in Netscape, the title will be placed by default, i.e. above the table and in the middle in the horizontal direction.

Fig. 4.5. Horizontal Alignment Table Table Browser Microsoft Internet Explorer
Horizontal alignment capabilities Table header are the HTML specification extension, not supported by the Netscape Navigator browser, and therefore they should be used only in extreme need.
Tag Parameters
The main tag applied when creating tables is the tag
. It can be used with a number of parameters, each of which is permissible to omit. A set of permissible parameters depends on the browser. According to the HTML specification in Tag The following parameters can be used: Border, CellSpacing, CellPadding, Width, Align. Netscape IMICrosoft Internet Explorer browsers are allowed in addition to the following five parameters to use the HEIGHT and BGCOLOR parameters. Separate browsers also allow you to specify other parameters. Consider the appointment of commonly used tag parameters .
Border Parameter
The Border parameter manages the image of the frame around each cell, which, in fact, give the line grid lines, and around the entire table. The default frames are not drawn, and on the screen, the user will see only exactly the text of the table cells. There are many situations where the use of tables without frames is fully justified, for example, for multiscount lists implemented using tables, or setting the exact mutual position of the drawings and text. However, in most cases, for the traditional use of its tables, its cell is useful to separate the grid lines from each other, which facilitates the perception and understanding of the information contained in the table.
To add to the frame table, you must enable in the code
The Border parameter that may have a numerical value.
For example,
or
.
The numerical value of the parameter determines the thickness of the frame in pixels drawn around the entire table, but it does not affect the thickness of the frames around each cell. In the absence of a numerical value, it is usually taken equal to the minimum value (1), although for different browsers, the frame display style may differ. The possibility of independent control of the display of the frame around the entire table and the frames around the cells are missing.
An example of a table with a frame of a thickness of 10 pixels is shown in Fig. 4.6.

Fig. 4.6.Table with frame thickness 10 pixels
The HTML 3.0 specification did not include a value for the Border parameter. This is done only in HTML 3.2. So, in particular, the early versions of Microsoft Internet Explorer did not allow the settings of the numerical value.
Note that in the absence of the Border parameter, the frames are not drawn, but it is left under them (this applies only to Netscape). The total size of the table in the absence of the Border parameter or its presence does not change (the exception is the case of the task Border \u003d 0). Thus, the minimum distance between two adjacent cells in these cases will be equal to double the thickness of the frame, i.e. two pixels. Locate the cells as close as possible to each other. It is possible to task Border \u003d 0, which means the absence of a framework. Some browsers may not support the task of the numerical value of the Border parameter, then the value equal to zero will be ignored, and the table will be drawn with the frames.
Let us give a few examples:
All three above-mentioned Netscape browser will be displayed differently. Note that there is a fairly unique case here, when you can not talk about the default value. The third example in which the Border parameter is omitted, differs from any example where this parameter is present. For Microsoft Internet Explorer, the second and third examples are identical, so for this browser, the default value of the Border parameter is zero.
Parameter CellSpacing
The parameter recording form: CELLSPACING \u003d NUM, where Num is the numerical value of the parameter in pixels that cannot be omitted. The Num value determines the distance between the adjacent cells (more precisely between the cells of the cells) both horizontally and vertically. By default, the value is taken equal to two. Note that traditionally in publishing systems adjacent cells of the tables have a common boundary. In HTML tables, the default place is left between them, which is clearly visible on the above figure (Fig. 4.6). When specifying CellSpacing \u003d 0 frames of adjacent cells, the uniform table of the table will be created and created (Fig. 4.7).

Fig. 4.7.Table with CELLSPACING \u003d 0
CellPadding
The parameter recording form is similar to CellSpacing. The Num value determines the size of the free space (indent) between the cell frame and the data inside the cell. By default, the value is taken equal to one. Setting the CellPadding parameter to zero can lead to the fact that some parts of the cell text may touch its frame, which looks not very aesthetic.
In fig. 4.8 shows an example of a table with the value of CellPadding \u003d 10.

Fig. 4.8.Table with CellPadding \u003d 10
CellPadding and CellSpacing parameters are very similar to each other. For a table without frames, changing one or another parameter leads to the same result. Both parameters affect the appropriate indents simultaneously horizontally and vertically. Unfortunately, separate control of horizontal and vertical retreats as it is done, for example, for indents from images (parameters HSPACE and VSPACE tag ![]() ), not provided.
), not provided.
All three parameters - Border, CellPadding and CellSpacing act independently of each other, if any of them are omitted, then its value taken by default is taken. In particular, if all the listed parameters are omitted, the minimum distance between data from adjacent cells will be 6 pixels (for Netscape). This value consists of two pixels for CellSpacing, one pixel for CellPadding and one pixel for the frame of each cell. The most compact table will be obtained by the task of the following description:
Only in this variant cells will be located close to each other. An example of using a table, all cells of which contain drawings of the same size, which must be placed next to each other.
Width and Height Parameters
When the tables are displayed, their width and height are automatically calculated by the browser and depend on many factors: the parameter values \u200b\u200bspecified in the description of the entire document given to the table, individual lines and cells, the contents of the cells, as well as the parameters specified when viewing a document in a different browser , for example, the type and size of the font, the size of the viewing window, etc. When you display the calculation of the sizes of tables is performed automatically, taking into account these factors, the attempt is made to submit a table in the most convenient way - to position the table so that it is placed and the viewing window. The general viewing scheme for large documents, as a rule, is reduced to a linear scrolling of the contents of the vertical document and reading the text, interpreted by various tables, images, etc. This applies to both HTML documents and conventional documents created in any text editors . Most of both text editors (for example, Microsoft Word) and HTML browsers automatically format text so (if possible) so that the string length does not exceed the width of the viewing window. This avoids the need to horizontal scroll of the document. Similar actions are made by browsers with tables - if possible, format them in such a way that the width of the table does not exceed the width of the viewing window. It can be concluded that the width of the tables is more important, the primary parameter, the calculation of which is performed primarily compared to the height.
In most cases, the dynamic definition of the table size gives an aesthetically proportionate image with the effective use of the real view of the viewing window. However, it is necessary to forcefully specify the width or height of the table. For this purpose, Width parameters are used (Table Width) and Height (Table Height) Tag
. Recording form: width \u003d num or width \u003d num%, where Num is a numerical value of the width of the entire table in pixels or as a percentage of the entire window size. Note that it is permissible to set values, large 100%, although it is difficult to imagine the case where it is necessary. Example:
.
Similar parameters can be set for individual cells. Note that setting the specific value of the parameter, for example, width \u003d 200 does not mean that the table will in any case will have the specified width, but only defines the recommended width that will be withstanding if possible. Let us explain it on the examples. Suppose there is a table, which in these conditions by default would have a width smaller than specified. In this case, the browser will increase the width of the table to the required by proportional expansion of all columns of the table. When the viewing window is narrowing, the table width will not be changed, and it may be necessary to view it a horizontal scrolling. If the default table has a width greater than specified, the browser will attempt to reduce its width due to, firstly, reduce the width of individual columns for which the specified width is greater required, secondly, the splitting of the text in separate cells into several rows with an increase in the height of the table. These actions may not provide the desired table size, and then it will have the minimum possible width. The same actions are made for tables that do not specify dimensions, when the viewing window is narrowed.
Specific table configuration algorithms for different browsers may differ slightly.
Parameter Align
This parameter tag
Specifies the horizontal location of the table in the viewport. Valid values \u200b\u200b- Left (Left) and Right (Aligning Right). By default, the table is leveled on the left edge. Note that among the allowable values \u200b\u200bthere is no typical value for the alignment parameter - Center. In some sources in the HTML language, the center (centered) is given as permissible in this case. This corresponds to the HTML specification, but in practice and Netscape Navigator, and Microsoft Internet Explorer implements only two values. The fact is that the presence of the Align parameter in the tag Not only determines the location of the table, but it allows you to perform the flow around the table with the text from the opposite side similar to the streamlining of the pictures. The flow around the table with text on both sides is not envisaged in any cases. For more accurate flow management should use a tag
with the Clear parameter as well as it is performed for ![]() . If the Align parameter is omitted, the location on the right and / or to the left of the table will always be empty regardless of its width. If the table does not require text flow, you can achieve its location in the viewing window. For this, for example, you can make a table description inside the pair of tags. and.
. If the Align parameter is omitted, the location on the right and / or to the left of the table will always be empty regardless of its width. If the table does not require text flow, you can achieve its location in the viewing window. For this, for example, you can make a table description inside the pair of tags. and.
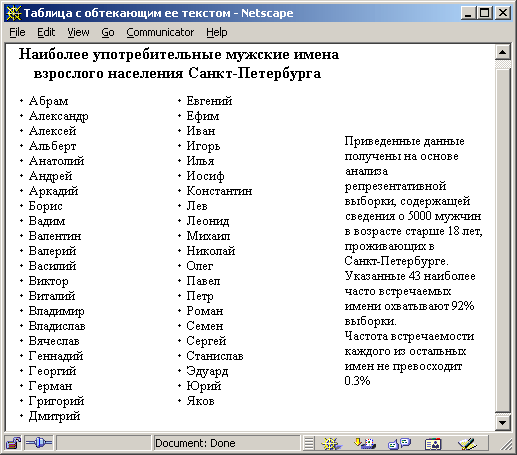
We give an example of a table with flowing text, the display of which is shown in Fig. 4.9.
Table with a flowing case
adult
population of St. Petersburg
- Abram
- Alexander
- Alexei
- Albert.
- Anatoly
- Andrew
- Arkady
- Boris.
- Vadim.
- Valentine
- Valery
- Basil
- Victor
- Vitaly
- Vladimir
- Vladislav.
- Vyacheslav
- Gennady
- Georgy.
- Hermann
- Grigory
- Dmitriy
|
- Evgeny
- Efim
- Ivan.
- Igor
- Il Ya
- Joseph
- Konstantin
- a lion
- Leonid
- Michael
- Nikolai
- Oleg
- Pavel
- Peter
- Novel
- Semen
- Sergey
- Stanislav
- Edward
- Yuri.
- Yakov
|
Specified 43 most common names cover 92% of the sample.

Fig. 4.9. Table without frames with flowing text
This document consists of a table without a framework with Align \u003d Left alignment parameter, which allows the text following the table to the right of it. The table consists of only one line, which contains two cells. Each cell contains part of a non-measured list.
. Using a table to output a list is one of the ways forced location of the list in several columns, which also illustrates this example. The text, located on the right of the table, can not fit there all, and it will be continued after the table. Try on this example to reduce the width of the browser viewing window, and at some point all the text will be from the bottom of the table. Recall that for the forced interruption of the flow of text along the table (for example, if the subsequent text is not logically associated with the table and should be located below it) should be used by the code
With the Clear parameter set. For this example you need to record
or
. Some browsers allow the Clear parameter to record without meaning, but this is not recommended. To implement the same task, set multiple line translations
without the Clear parameter (as is done in the example before the text to shift it down into several lines) or several codes of the beginning of the new paragraph Invalid decision.
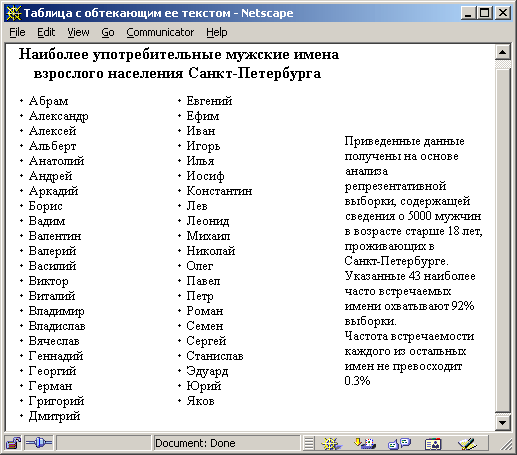
We give a slight other example to create a similar page, the display of which is shown in Fig. 4.10.
Table without flowing text
Most common man's names
adult population of St. Petersburg
- Abram
- Alexander
- Alexei
- Albert.
- Anatoly
- Andrew
- Arkady
- Boris.
- Vadim.
- Valentine
- Valery
- Basil
- Victor
- Vitaly
- Vladimir
- Vladislav.
- Vyacheslav
- Gennady
- Georgy.
- Hermann
- Grigory
- Dmitriy
|
- Evgeny
- Efim
- Ivan.
- Igor
- Ilya
- AndOCIF
- Konstantin
- a lion
- Leonid
- Michael
- Hikolay
- Oleg
- Pavel
- Peter
- Novel
- Semen
- Sergey
- Stanislav
- Edward
- Yuri.
- Yakov
|
These data were obtained on the basis of the analysis of the representative sample containing information about 5,000 men over the age of 18, living in St. Petersburg.
Specified 43 most commonly encountered is 92% of the sample.
The frequency of occurrence of each of the other names does not exceed 0.3%
|

Fig. 4.10. Table without frames containing three columns
In contrast to the previous example, there is no text that flows around the table. The entire document consists of one table with a heading containing three cells in one row. The first two cells completely repeat the previous example. In the third cell there is a text that comments on the content of the first two cells. There is no need to set forced text breaking, as described in the previous case. The entire text relating to the table must be located inside the third cell, and the subsequent text - after the end of the description of the entire table
. Both examples when viewing on the full screen look the same, with the exception of the title, which in the first case is located in the middle of the two-column list, and in the second - is located in the middle of all three table columns. However, with a decrease in the viewing area in the last example, no part of the text can switch to the table below, thereby disturbing its structure.
Data formatting inside the table
Each separate cell inside the table can be viewed as an independent formatting area. All rules that act to manage text display can be used to format text inside the cell. Inside the cell is permissible to use almost all HTML elements that can appear within the body of the document
, including tags that manage the location of the text - ,
,
, headlock codes - from before , symbol formatting tags<В>, , , , , ,
, TEGIVESTAGES ![]() hypertext links<А> and so on. Immediately emphasize that the scope of tags specified within a separate cell is limited to the limits of this cell regardless of the presence of the final tag. For example, if the color of the text is defined inside the cell - , even if there is no completion code Or arrange it through several cells or rows of a table, the following cell text will be reflected by the default color.
hypertext links<А> and so on. Immediately emphasize that the scope of tags specified within a separate cell is limited to the limits of this cell regardless of the presence of the final tag. For example, if the color of the text is defined inside the cell - , even if there is no completion code Or arrange it through several cells or rows of a table, the following cell text will be reflected by the default color.
For data formatting within the table cells, the following parameters are provided.
The content of alignment of the contents of cells is Align and Valign. Can be used in codes
, | and | . Align Horizontal Alignment Parameter may receive Left, Right and Center values \u200b\u200b(default Left for | and center for | ). Valign Vertical Alignment Parameter can take torus values \u200b\u200b(at the top edge), Bottom (at the bottom edge), Middle (in the middle), BaseLine (based on the baseline). Default - Middle. The baseline alignment ensures the text binding of a separate line in all cells to a single line. Set the leveling parameters at the code level |
Determines the alignment for all cells of this line, while in each individual cell cell of the string, their parameters that redefine the parameters specified in
.
Let us give an example of a table in which the data in the cells of the first column is aligned to the right, the second column - in the center, and the third - left (default value):
Aligning table elements
| Cell 1. |
Cheating 2. |
Cell 3. |
| Yachika 4. |
Cell 5. |
Cell 6. |
The display of this example browser is shown in Fig. 4.11.

Fig. 4.11.Aligning data in table cells
The NOWRAP parameter disables the ability to automatically split the cell text to the string. Can be used in codes
, | and | . An unjustified application of this parameter should be avoided, as it can significantly reduce the possibilities of dynamic change in tables and worsen their perception. In most cases, it is enough to apply nowrap for individual cells that really require the prohibition of word transfer to a new line. Word transfer is carried out only on separators between words (spaces), and in some cases, to prohibit text rupture in separate places, instead of a space symbol, set the nonbreaking space code. As examples, you can lead cases where the gap is not recommended - between the numeric value and the units of measurement of this value; Between the surname and initials. So, text 650 km or Yeltsin B.N. It is recommended to write in the form650 km and Yeltsin B.N.
Width and Height parameters can be used in codes | and | . Their syntax is similar to the syntax of these parameters for the tag . Their value determines the width or height of the cell for which these parameters are recorded. Values \u200b\u200bcan be set in pixels or percentage of the entire table. Microsoft Internet Explorer permits to set the Width value only in pixels. Since the table is a connected structure consisting of rows and columns, the width task for any cell affects the width of the entire column, in which the cell is located, and the height task affects the entire line. If the width value is specified in the column only in one cell, then this value becomes the width of the entire column. If there are several such indications, then the maximum value is selected. The same properties are characteristic of lines.
For complex tables, the need is characterized by combining several adjacent cells horizontally or vertically in one. This feature is implemented using COLSPAN (COLIIMN SPANNING) and ROWPAN (ROW SPANNING) set in codes or | . Recording form: colspan \u003d num, where Num is a numeric value defining how many columns should be extended to the current cell horizontally. The application of the Rowspan parameter is similar, only here specifies the number of strings that should capture the current vertical cell. By default, the value equal to one is set for these parameters. Permissible simultaneous setting of the values \u200b\u200bof both parameters for one cell. The correct setting of the values \u200b\u200bof these parameters may not be a very simple task, especially since most HTML editors can be visually constructed with subsequent generation of HTML codes only the simplest tables.
In fig. 4.12 shows an example of displaying the table obtained by the following HTML code:
Using Colspan and Rowspan parameters
| Cell capturing two lines |
Cell, addictive two columns |
| Cell 3. |
Cell 4. |
| Cell 5. |
Cell 6. |
Cell 7. |

Fig. 4.12. Table with cells propagating several rows or columns
The inattentive task of the values \u200b\u200bof the cell slip parameters can lead to their mutual overlap and conflicts, in which the result is unpredictable. The characteristic use of extended cells is a shared header for several adjacent columns or lines.
We give an example of the HTML code (the display of which is shown in Fig. 4.13), in which the extended cells are incorrect.
Invalid use of extended cells
| Cell 1. |
Cell 2. |
Cell 3.
(Common
Ha three
lines)
|
| Yachika 4. | Cell 5. |
| Cell 6. |
Cell 7 (common on two columns) |

Fig. 4.13.The result of the incorrect definition of extended cells (text imposition)
The BGColor parameter sets the color of the entire table, separate lines or cells. Can meet in tags , , | and | . This feature is not provided for by the HTML specification, however, both Netscape and Microsoft Internet Explorer are supported. Recording form is the same as for the tag Namely: BGColor \u003d value where color content in the RGB format or its name is set as a value.
Example: | or |
.
Nested tables
Separate tables of tables may contain almost any language tags and data allowed in the section Document. Including, inside the table cells, another table can be placed entirely. Such tables are called nested. The rules for their construction do not differ from the construction of tables and do not need a separate description. We only note that not all browsers that support tables correctly reflect complex tables with several nesting levels, so their use requires caution.
We give an example of a table that uses one nesting level.
Cities of Leningrad region
Cities of Leningrad region
H - population of the city (th., 1992)
P - distance from St. Petersburg (km)
Cities subordinate to St. Petersburg
| City | H. | P. |
|---|
| Wow | 13.6 |
50 |
| Kallpino. | 144.6 |
26 |
| Kronstadt | 45.2 |
48 |
| Lomonosov | 42.0 |
40 |
| Paved | 25.4 |
30 |
| Petrodvorets | 83.8 |
29 |
| Pushkin | 95.1 |
24 |
| Sestroretsk | 34.9 |
35 |
All cities subordinate
administration
St. Petersburg, have
straight gopodkay
television numbers.
|
|
Cities of Regional Submission
| City | H. | P. |
|---|
| Boksitogorsk | 21.6 |
Align \u003d Right\u003e 245 |
| Ball | 50.3 |
Align \u003d Right\u003e 122 |
| BCEW | 32.9 |
24 |
| Vyborg | 80.9 |
130 |
| Vysotsk | 1.0 |
Align \u003d Right\u003e 159 |
| Gatchina | 80.9 |
46 |
| Ivangorod. | 11.9 |
Align \u003d Right\u003e 147 |
| Kamennogorsk | 5.9 |
157 |
| Kingisepp | 51.5 |
Align \u003d Right\u003e 138 |
| Kirishi. | 53.8 |
Align \u003d Right\u003e 115 |
| Kirovsk | 23.8 |
55 |
| Lodeynoye Field | 27.3 |
Align \u003d Right\u003e 244 |
| Lyga | 41.8 | 139 |
|
|
(Table continuation)
| City | H. | P. |
|---|
| Lyuban | 4.7 |
85 |
| New Ladoga | 11.2 |
Align \u003d Right\u003e 141 |
| Otradnoye | 22. 9 |
Align \u003d Right\u003e 40 |
| Pikalevo | 25.1 |
Align \u003d Right\u003e 246 |
| Popping |
23.1 | 285 |
| Primorsk | 6.7 | 137 |
| Priozersk | 20.5 |
Align \u003d Right\u003e 145 |
| Svetogorsk | 15.8 |
Align \u003d Right\u003e 201 |
| Shale | 42.6 |
Align \u003d Right\u003e 192 |
| Pinery | 57.6 |
81 |
| Tikhvin |
72.0 |
Align \u003d Right\u003e 200 |
| Tosno | 33.8 |
53 |
| W Lamb | 12.5 |
64 |
|

Fig. 4.14.An example of nested tables
The result of the display of this example is shown in Fig. 4.14.
At first glance it seems that in the example there is no nesting tables. In fact, the entire document is a table that does not have a framework and consisting of a header and only one string containing five cells. The organization of such a table serves the only purpose - the location of the data on the page. Inside the first cell there is another table having a heading and consisting of three columns, after which the text leveled in the middle. The third and fifth cells also contain individual tables. The second and fourth cells are empty, they do not contain any data and have the only Width parameter defining its width. Their appointment is to ask an indent between the first and third, as well as the third and fifth cells in which the tables are located. This is one of the possible options for the task of such an indent. Another option is to use the CellSpacing parameter that determines the distance between the cells, but this parameter sets the indentation simultaneously horizontally, and vertically, which is currently not required. In addition, an empty cell with a predetermined width when the viewing area is narrowed, unlike the space specified by the CellSpacing parameter (as well as CellPadding). Try on this example to reduce the width of the viewing area in the browser or, which will lead to that results, increase the size of the font that the text is displayed. The distance between the tables will be reduced to zero, giving the opportunity to see simultaneously all the information as long as possible, but the further change will not lead to a sparrel of the table, and will provide the possibility of horizontal scrolling. By a similar scheme, you can organize the placement of information consisting not only from tables, but also images, text fragments, etc.
Features of building tables
This section discusses some specific possibilities of individual browsers, as well as separate subtleties of building and displaying tables.
Display empty cells in tables
One of the features of the presentation of tables by various browsers is the display of empty cells. According to the description of the language, all browsers must complement the lines with empty cells if their number is set to smaller than in the rest of the lines. In addition, anywhere in the table can be cells that do not contain data. There is a difference between empty cells and cells containing invisible data. In empty cells inside a pair of tags | and | No information is contained or one or more spaces that are not interpreted as data. Cells containing invisible data, for example, may contain code or row translation code
, or any text whose color coincides with the color of the cell background. If cells containing data (even if invisible) are displayed all the browsers equally, then empty cells will be shown differently. The Netscape browser is not an empty cell, i.e. the place where this cell is located, will be painted with the color background of the page, and not the color of the cell background, in contrast to the cells containing the data. Around the empty cells do not draw a frame. An example of a table with an empty cell is shown in Fig. 4.15.
 Fig. 4.15. Empty table cell is displayed in different different browsers
Microsoft Internet Explorer and those and other cells displays the color of the background of the cells. Such a browser as NSCA Mosaic provides the user to determine the nature of the issuance of empty table cells by selecting the appropriate options. Knowledge of such features will allow you to develop tables that will be displayed in a suitable way, regardless of the browser selected by the user. In some cases, it is enough to create cells containing the only code for this instead of some empty cells.
Aligning data in table columns
A characteristic problem when creating tables is to set the alignment parameters for individual rows or columns. To align the contents of all cells of the current line, it is enough to set the required parameters in the code . However, it is more often necessary to ensure the same alignment for all elements of one column, since in most cases there are homogeneous data in the column. In earlier versions of HTML, it was proposed to use the COLSPEC (Column Specification) parameter, which was set in Tag and determined the alignment and width of each table column. For example, the setting colspec \u003d "L40 R50 C80" defined for the three columns of the table alignment of data in the cells: for the first column - Left, for the second - Right and for the third - center, as well as the width of each column. As the HTML language is developed, it was refused to use this parameter, and now it is not included in the language specification and is not supported by most browsers. As a result, to solve such a task in Netscape Navigator, there are no special funds, and the only option remains either using the default alignment, or the task of the corresponding values \u200b\u200bin each cell where it is necessary.
Microsoft Internet Explorer provides special tags - and . These tags should be placed immediately for the description. Before the first advent of the tag .
Tag parameters and There can be SPAN, which determines the number of adjacent speakers to which the values \u200b\u200bof parameters and Align are applied, which determines the horizontal alignment of the data in all cells of the corresponding column (or columns). The permissible values \u200b\u200bof the ALIGN parameter are Left, Right and Center. For the SPAN parameter, the default value is one.
Tag Additionally allows you to set the Valign parameter that determines the vertical alignment of the data in the cells. The values \u200b\u200bof the valign parameter are Middle, Top and Bottom.
Difference between tags and It is that the first one of them is, in addition to the setting of data alignment parameters for columns, also performs a conditional combination of several columns to the group. The effect of such an association is manifested when using the Rules parameter, which is described below. By default, all columns are considered to be one group. Tag Must be used only to determine the alignment of data in separate columns in the group.
Let us give an example. Let it be necessary to build a table containing 6 columns, and the data in the first three of them should be aligned to the right, and the following three - in the middle. To solve this task, this fragment of the HTML code should be written:
The result of the display of this code is shown in Fig. 4.16.

Fig. 4.16. Table with different parameters for aligning data in groups of cells
Another example. Let in the previous table the first two columns should be aligned to the right, and the third - in the middle, and all three speakers must be combined into the group. Subsequent three columns should also be combined into a group and have an alignment similar to the first group. To solve this task, this fragment of the HTML code should be written:
In this example after the tag Settings are set to individual columns of this group. At the same time in the tag If necessary, the alignment parameters could be specified, the values \u200b\u200bof which are distributed to all columns of this group. The values \u200b\u200bof the parameters specified in the tag , redefine values \u200b\u200bfrom the tag . Note that in the tag In this example, in contrast to the previous one, there is no SPAN parameter. Here it is meaningless, since the number of elements in the group will be determined by the following tag Tags . Therefore, any specified value of the parameter span tag Will be overridden.
In fig. 4.17 shows the result of the implementation of the above code, as well as the option of displaying such a table with a record of Rules \u003d Groups in Tag From which the meaning of unification in the group is visible.
Council
Since the scope of tag and Restricted by the Six Microsoft Internet Explorer browser, then you should use with caution. The convenience of using these tags is obvious, but in practice, most tables are built using the corresponding align alignment parameter for each table cell, where it is necessary, which significantly increases the scope of the source code of the table, but provides the ability to view in any browser.

Fig. 4.17. Table with grouped columns
Tax frame color job
A few more parameters characteristic only for Microsoft Internet Explorer allow you to choose the color of the tables - Bordercolor, BordercolorLight and Border ColorDark. These parameters can be set in tags , | , | and | . As the value of these parameters, the name of the color or its hexadecimal value can be used. The BorderColor parameter defines the color of all the elements of the table framework, while the other two parameters set the color of the individual components, overriding the BorderColor value. The BorderColorLight parameter stains in the specified color left and upper edge of the entire table and, accordingly, the right and lower edges of each cell. The second parameter bordercolordark sets the colors of opposite edges. Due to the combination of these parameters, the table will look somewhat raised above the surface of the page or in-depth. It all depends on the selected color combination.
Note
The Netscape version 4.x browser also supports the BorderColor parameter.
Task background pattern for table
Microsoft Internet Explorer Browser (as well as the Netscape version 4.x browser) allows you to use the Background parameter, which defines the background pattern for the table as it can be done for the entire HTML document. This parameter can be set in tags , | and | .
Tags Structuring Table , w.
Microsoft Internet Explorer browser allows you to use a number of new tags to structuring tables and flexible control of the drawing frame and mesh lines.
Tags , and The table description structure is more strictly specified, highlighting the tables of the table header, the main content of the table and the final string. These tags can only appear in the description of the tables inside the pair of tags .
Tags and Used to describe the top and bottom footers of the table. These tags can occur in the table no more than once. The final tag can be omitted for them. Using tag data is convenient when creating large tables that go beyond one page.
Tag may occur multiple times in the table description, and the use of the final tag is required. This tag performs a logical data grouping as well as the tag performing grouping adjacent columns.
When using new tags, it is possible to more flexibly control the frames and lines of the table grid.
Control of the drawing frame around the table is carried out by the Frame tag parameter , And the lines of the table grid are the Rules parameter. For example, it becomes possible to spend only vertical lines between the speakers and instead of the frame around the entire table give horizontal lines from above and below the table.
The Frame parameter can take the following values:
- Box or Border. - Frame is drawn from all four sides
- ABove. - Only from the top
- BeLow. - Only from the bottom
- Hsides. - Draws the bottom and top side
- Vsides - the left and right side is drawn
- LHS. - only on the left side
- RHS. - Only on the right side
- Void. - Table without an external framework
The RuLES parameter controls the drawing of the internal lines of the table grid and can take the following values:
- All. - all internal lines are drawn
- Groups. - Drawn only lines separating groups
- Rows - draw lines, separating strings
- Cols. - draws lines separating columns
- None - Internal lines are not drawn
Example:
.
Note
Drawing the table lines of the table and frames will be carried out only if there is a Border tag parameter . In the absence of this parameter or its zero value of the grid line and the frame will be absent for any values \u200b\u200bof the Frame and Rules parameters.
We give an example of a complete HTML code creating a table using the described features:
Options heading and final string
Example of flexible lines
mesh table
| Column header 1. |
Column header 2. |
Column header 3. |
| Data | Data | Data |
| Data | Data | Data |
| Data | Data | Data |
| Data | Data | Data |
| Data | Data | Data |
| Data | Data | Data |
| Outcome | Outcome | Outcome |

Fig. 4.18.Flexible Drawing Lines Mesh Tables Browser Microsoft Internet Explorer
In this example, the display of which the browser is represented in Fig. 4.18, one of the possible options for controlling the grid lines and frames around the table. A frame of 5 pixels thickness is drawn around the table (Border \u003d S) only from the top and bottom side (Frame \u003d Hsides). Inside the table draws a grid lines separating data groups (Rules \u003d Groups). Data Groups are defined, firstly, the presence of three tags , each of which announces a separate column of the table group. Secondly, tags , and<тгоот> Also break the table data into groups, which determines the drawing of the internal horizontal lines.
Setting table column numbers
MICROSOFT Internet Explorer browser (as well as Netscape 4.x browser) permits to set in tag The cols parameter, whose value determines the number of columns in the table. Recording this parameter allows you to speed up the table layout procedure when displaying in the browser, as it is possible to determine the number of columns until the table description code is downloaded. At the moment, the inclusion of this parameter does not affect the progress of the document loading.
Vertical equalization of tables
The last parameter of the tag Inspectorate only Microsoft Internet Explorer, it is Valign, which defines the vertical alignment of the table relative to the text. Its action is similar to the same parameter for images.
Note
Note that the use of the same parameter can differ significantly in both its intended purpose and possible values \u200b\u200bfor different tags even for one browser and within the language specification. Therefore, it is impossible to compile a consolidated table using various parameters outside the context of their use. For example, the Align parameter only in tables is used in three different versions:
- for tag
The Align parameter may receive the LEFT or RIGHT values, and means the location of the table, pressed to the left or right edge, respectively;
- for tag The Align parameter takes the torque or bottom values, and means the layout of the table header over the table or under it;
- for tagov
, | and | The Align parameter accepts the LEFT, RIGHT or CENTER values, and means aligning the contents of the corresponding cell (or cells) of the horizontal table.
Alternative to a tabular representation
The support of the tables has become a widely common property of web browsers, so that there are practically no reasons for which it should be avoided. Nevertheless, we consider possible options for alternative data presentation that you can use instead of tables or add to them.
Some other methods that do not use the concept of tables:
- Using the simulated text. This method has traditionally been used in earlier versions of the HTML language when the table support has not yet existed. Its use and so far has not lost relevance, as such texts will be properly displayed by any browsers, including purely text.
- Using an image containing a table. The table can be created by any text editor or even displayed by the Web browser and then saved as a picture in one of the graphic formats. This is not the best option, since the entire flexibility of the dynamic setup of table display is lost. In addition, it is necessary to store an additional file with an image, the size of which, besides, as a rule, will be much larger than the size of the text describing the HTML table. Possible area of \u200b\u200bapplication - tables of strictly defined dimensions for which the dependence of its display from any external factors (fonts, browser operation modes, etc.) is invalid.
- Using lists instead of tables. For the simplest cases, instead of organizing tables, it is quite possible to do with one of the types of lists available in the HTML language.
Table preparation
To prepare HTML tables, any editors can be used, most of which have means for visual creating tables. Let us give an example of the table preparation in the HotDog Professional Editor. To create a table, it is enough to select Tables from the insert menu, after which the dialog box shown in Figure will be issued. 4.19. Creating a table consists in filling the corresponding fields in the window. After determining the number of rows and columns in the table, you can proceed to directly filling out individual table cells, which will be shown in the same dialog box. The preview dialog box, pressing which allows you to view the resulting table using a built-in browser (Fig. 4.20).

Fig. 4.19. Dialog box for creating tables

Fig. 4.20. Table shown by built-in browser
After the data preparation is completed for the table, click OK. Then the generated table description code will be inserted into the editable HTML document. For example, shown in Fig. 4.19, the following code will be generated:
3Allo Table
| CTLBE 1. |
Column 2. |
CTOs 3. |
Column 4. |
| 1 |
2 |
3 |
4 |
(part of the code omitted)
Similarly, this task is solved when using the Netscape Composer component of Netscape Communicator. In fig. 4.21 shows a dialog box in which it is necessary to fill the required fields. To enter additional tag parameters The Extra HTML button provides. After filling in the fields of the dialog box, press the Apply button and then the ability to fill the table cells (Fig. 4.22).

Fig. 4.21. Dialog box for setting the Netscape Composer table settings

Fig. 4.22. The initial position of the input cursor in the empty table
A task
Create a table and specify its parameters (fields and distance between cells) through styles.
Decision
The table consists of rows and cell columns that may contain text and drawings. To add a table to a web page used tag . This element serves as a container for items that determine the contents of the table. Any table consists of rows and cells that are specified accordingly with tags and | . The table must contain at least one cell (Example 1). It is allowed instead of tag | Use tag | . Text in the cell decorated with tag | Displays the borrower font with fatty strokes and is aligned in the center of the cell. Otherwise, the difference between the cells created through tags | and | not.
Example 1. Creating a Table
HTML5 IE CR OP SA FX
Tag Table
| Cell 1. |
Cell 2. |
| Cell 3. |
Cell 4. |
The order is the location of the cells and their species is shown in Fig. one.
Fig. 1. The result of creating a table with four cells
Attribute Border Tag permissible to add only with an empty value ( ) or equal to 1. All other values \u200b\u200bdo not pass validation.
To control the fields inside the cells, use the style property Padding, which is added to the TD selector. The distance between the cells is changing the Border-Spacing property (example 2) is added to the Table selector, the IE browser understands it only from version 8.0.
Example 2. Fields inside cells
HTML5 CSS 2.1 IE CR OP SA FX
Tag Table
| Title 1. | Title 2. |
|---|
| Cell 3. | Cell 4. |
Table with fields and distance between the cells are shown in Fig. 2. A similar result can be achieved with the help of a white frame around the cells.

Fig. 2. Fields in table cells
Thanks to the versatility of the tables, a large number of parameters that control them, the tables for a long time became a specific standard for web pages. A table with an invisible boundary is like a modular grid, in which it is convenient to place the elements of the web page in the blocks. However, this is not a completely right approach, because each HTML object is defined for its own goals and if it is not used for its intended purpose, and everywhere, it means that there is no alternative. So it was for a long time until the layers did not come to the tables when laying the sites. This does not mean that the layers are now used completely and near, but the trend has already been outlined clearly - the tables are used to place tabular data, and layers for laying and design.
Creating a table
The table consists of rows and cell columns that may contain text and drawings. Typically, the tables are used to streamline and submit data, however, the capabilities of the tables are not limited to. With the help of the tables, it is convenient to touch the page layouts, placing the desired way fragments of text and images.
To add a table to a web page used tag . This element serves as a container for items that determine the contents of the table. Any table consists of rows and cells that are specified accordingly with tags and | . The table must contain at least one cell (Example 12.1). It is allowed instead of tag | Use tag | . Text in the cell decorated with tag | Displays the borrower font with fatty strokes and is aligned in the center of the cell. Otherwise, the difference between the cells created through tags | and | not.
Example 12.1. Creating a table
Tag Table.
| Cell 1. |
Cell 2. |
| Cell 3. |
Cell 4. |
The order is the location of the cells and their species is shown in Fig. 12.1. There is a body table. The body consists of rows and columns. The table is filled in line.
Each tag | Creates a new string. Next in nested Columns are created. You can create a lot of columns. In this case, you need to monitor the number of columns in each row. For example, if there were 5 columns in the first line, then in the following lines there should be 5 columns. Otherwise, the table sails. It is possible to combine cells.
How to make a table in html
Let us give an example, HTML code:
| Sample table |
| Column 1. |
Column 2. |
Pay attention to the cell | . We use the COLSPAN special attribute to combine the horizontal cells. Its numerical value indicates the number of columns united by. There is also an analogue of this attribute: tag | (Table header), where you also need to register colspan. The result will be the same. But often use the usual TD.
Now consider in detail all the tag attributes
.
Attributes and tag properties
To the opening tag You can prescribe various attributes.
1. Align \u003d "Parameter" property - sets the table alignment. Can take the following values:
In the disassembled example, we aligned the table in the center of Align \u003d "Center".
This attribute can be applied not only to the table, but also to individual tables of the table. or strings | . Thus, in different cells, the alignment will be different.
for example
| ... |
| ... |
...
2. The property background \u003d "URL" - sets the background drawing. Instead of the URL, the address of the background image should be written.
Example
| Sample table |
| Column 1. |
Column 2. |
Converted to the page Next:
In the examined example, our background image is located in the IMG folder (which is in the same directory as the HTML page), and the image is called FON.gif. Please note that in the tag we added style \u003d "Color: White;" . Since the background is almost black, so that the text does not merge with the background, we made text white.
3. Property BGColor \u003d "Color" - Sets the color background of the table. As a color, you can choose any of the entire palette (see codes and titles HTML colors)
4. Border \u003d "Number" property - sets the thickness of the table frame. In previous examples, we pointed to Border \u003d "1", which means the thickness of the frame - 1 pixel.
5. BorderColor \u003d "color" property - sets the color of the frame. If Border \u003d "0", the framework will not and the color of the frame will not make sense.
6. CellPadding property \u003d "Number" - indentation from the frame to the contents of the cell in pixels.
7. CellSpacing property \u003d "Number" - distance between cells in pixels.
8. The property cols \u003d "number" is the number of columns. If you do not specify it, the browser itself will determine the number of columns. The only difference is that the specification of this parameter is likely to speed up the table download.
9. Property Frame \u003d "Parameter" - how to display borders around the table. Can take the following values:
- void - Do not draw borders
- border - Border Around Table
- aBOVE - Border on the top edge of the table
- below - border from the bottom of the table
- hsides - add only horizontal boundaries (top and bottom of the table)
- vsides - Draw only vertical borders (left and right from the table)
- rHS - border only on the right side of the table
- lHS - border only on the left side of the table
10. HEIGHT \u003d "Number" property - sets the height of the table: either in pixels or in percent.
11. The property is Rules \u003d "Parameter" - where to display boundaries between the cells. Can take the following values:
- all - line draws around each cell table
- groups - The line is displayed between groups that are formed by tags. , , ,
or
- cOLS - Line is displayed between columns
- none - all borders are hidden
- rows - the boundary is drawn between the rows of the table created through the tag
12. Width \u003d "Number" property - sets the width of the table: either in pixels or percentage.
13. Class property \u003d "Class name" - you can specify the name of the class to which the table belongs.
14. Style property \u003d "styles" - styles can be set individually for each table.
Now it's time to immerse yourself in the table and consider the attributes of the table cells. These attributes need to write in the discovery tag
.
Attributes and properties and |
1. The property Align \u003d "Parameter" - sets the alignment of a separate table cell. Can take the following values:
- left - Leveling to the left edge
- center - center alignment
- right - Alignment on the right edge
2. The Background \u003d "URL" property - sets the cell background image. Instead of the URL, the address of the background image should be written.
3. BGColor \u003d "color" property - sets the color of the cell background.
4. BorderColor \u003d "color" property - sets the color of the cell frame.
5. CHAR \u003d "letter" property - sets the letter from which you need to do alignment. The Align attribute value must be installed as char.
6. The colspan \u003d "number" property - sets the number of combined horizontal cells.
7. HEIGHT \u003d "Number" property - sets the height of the table: either in pixels or percentage%.
8. Width \u003d "Number" property - sets the width of the table: either in pixels or percentage%.
9. The Rowspan \u003d "Number" property - sets the number of vertical cells united.
10. Property Valign \u003d "Parameter" - Align the contents of the cell vertically.
- tOP - Align the contents of the cell on the top edge of the line
- middle - alignment in the middle
- bottom - Alignment at the bottom edge
- baseline - Baseline Alignment
Note 1. For tag | The same parameters are available as for | . Parameters for one tag | will be hierarchically applied to all within it
How to make the boundaries of the cells in the table not glued
In the case of using Border (the border of cells) and zero indents between the cells, they still glue and it turns out a double border. To avoid it, you need to register in the styles Table Border-Collapse: Collapse:
...
Dear reader, now you have learned much more about HTML TABLE tag. Now I advise you to go to the next lesson.
Good all the time of day, my dear friends. How does summer go? I hope everyone is fine. Well, today we will continue to study the foundations of HTML and today will be probably the last lesson on this topic, because then we will plunge into CSS. So, speaking of HTML, I can not not tell about the table, as they are also a rather significant topic. Take at least the same WordPress. By default, the table cannot be created in this engine. I need either a special addition (plugin), or a special program code (script). But you can just do what we want with the help of simple tags. In general, today I will tell you how to create a table in HTML, as it really can help you very much. I remember how my first sites I vertal with a table layout, i.e. Cap, Sidebars, Futher and Content Block were just the elements of the table. I mentioned this in my article about. True today, sites are not taken at all with the help of tables, but this does not mean that they are not needed. Rather, on the contrary. What is good, so this is what you will not even have to draw anything. Everything is done in the usual notebook (well or other, like NotePad ++), and quite easily. In general, let's tune in to work. 
Tags Here the markup occurs somewhat more complicated than in other tags, but it's quickly remembered. So we look and do not get distracted. Any table always lies in a pair tag
. Those. These signs give the team that the table will be located here. Inside the table put a pair tag |
. This pair means that we created one line in the table, and how many such tags will be spelled out, so many rows and it will be. 
Well, inside |
We now put another couple - |
. This pair means that we have created one column in this line, and if in each tr, they will register a few TD, then in this line there will be several columns. Clear? If not, let's look at the example, as everything is arranged here ... Suppose I want to create a table of students and marks. Then we write the following inside the tag
:
|
Mathematics |
Russian language |
History |
| Medvedev |
3 |
5 |
5 |
| Smirnov |
5 |
5 |
5 |
| Sokolov |
3 |
2 |
3 |
What did we do here? And we made four lines (TR), each of which contains four tables (TD). In the first block TR, we wrote the name of training disciplines, while leaving the first column blank to not disrupt the table. Next to each first pair tD. We insert the names of students, and all the rest tD. Fill out the estimates in the appropriate cell. In general, write it and save the file, then open it in the browser, then you yourself understand everything as it happens. 
But going to the document, we see that the table is not quite similar to what we planned. And what is missing here? Correct - borders. But you do not worry. I'll tell you about it just below. But for decency, I will show you another tag that highlights and center the data in the tables. This tag is written as
. Let's highlight our headlines in the table. To do this, just replace tags tD., on the tH. In those places where the names and the names of the disciplines are written. 
And we look at what we will have thanks to this. As I said, now these names are centered and highlighted. That we achieved this. 
In general, with tags, we kind of figured out. Although there are also others (you can look at HTMLBook), but I will not sharpen attention on them. Attributes Naturally, such a thing as a table cannot do without special attributes and I will show you some of them. Border (Border) Well, I wanted to start with what he was talking about above, then border about the borders. By default, they are not, therefore the table comes out in the wrong and not quite understandable. But this can be corrected, and will help us in this Border attribute, which is placed directly into the opening tag
. Make as I showed you in the example below, that is, put the value of the Border \u003d "1" attribute. 
After you do this, save the result and run the document. Well? At all, another thing. Now the table has acquired normal outlines and looks like. You can experiment with various Borderer values \u200b\u200band see what in your particular case you are most suitable. 
Indent and distance (CellPadding and CellSpacing) It is quite natural that one display of the table for all occasions will arrange not all. But we can change it a bit, thanks to two similar attributes. CellPadding \u003d "" - changes the distance from the frame itself to the contents in the cell. Thus, all cells in the table become larger. Let's write this attribute in the table, and the value will deliver equal to 5, and let's see what it will differ from the original option. Hop. See? The distance increased. In this way, you can apply the necessary values \u200b\u200byourself, thereby expanding the cells. CellSpacing \u003d "" - changes the distance between the cells of the table and its values \u200b\u200bare also measured with pixels. Let's try to put this attribute with a value equal to 5 and see what will work out. 
Well? Essence clear? As you can see, the distance between the cells has become wider. This is what we both sought. 
Align (Align) Well, where are we without this wonderful attribute that allows us to align everything at different places? Align works exactly as with other tags that we have passed earlier and has three meanings: Let's give it to each of the values \u200b\u200band see how the table will be distributed. 
Well? It seems everything works and I think it should be clear. But if any questions arise, then you do not hesitate, ask. 
Well, in principle, and everything I wanted to tell today about the tables. I hope that you all were understandable. Well, if you want to study in detail all the subtleties of working with HTML and CSS and learn how to bract sites yourself, then I strongly recommend watching excellent video course on this topic. For a beginner, this is the most understandable, as for me, a video course, in which you just get allion and decompose on the shelves. Well, I complete my lesson today. Do not forget to subscribe to updating my blog so as not to miss any important information or news. And we will see you in other articles. Good luck and so far! Sincerely, Dmitry Kostin.
|
| |
|
| | |
| | |








), not provided.
. If the Align parameter is omitted, the location on the right and / or to the left of the table will always be empty regardless of its width. If the table does not require text flow, you can achieve its location in the viewing window. For this, for example, you can make a table description inside the pair of tags.


hypertext links<А> and so on. Immediately emphasize that the scope of tags specified within a separate cell is limited to the limits of this cell regardless of the presence of the final tag. For example, if the color of the text is defined inside the cell -























