Kuidas WordPressis interaktiivseid pilte luua. Kuidas luua WordPressis interaktiivseid pilte Interaktiivsete piltide loomine WordPressis
Interaktiivne pilt võimaldab teil valida, linkida ja animeerida pildi teatud alasid. Selles artiklis näitame teile, kuidas WordPressis interaktiivseid pilte luua.
Mis on interaktiivne pilt
Interaktiivsel pildil on levialad, lingid, värvid ja palju muud. See erineb lihtsast pildist, mille WordPressis üles laadite. Interaktiivsed pildid meelitavad kasutajaid oma detailidega. Saate lisada pildi erinevatele osadele kirjeldusi, lisada linke lehtedele, esile tõsta jaotisi.

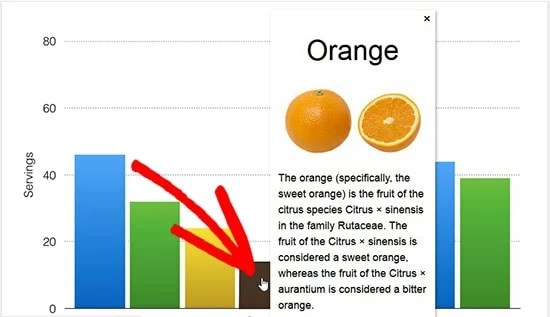
Sellel pildil näete puuvilja kirjeldust, kui asetate hiirekursori teatud veerule. Saate kasutada neid interaktiivseid pilte, et suurendada kasutajate seotust ja saidil veedetud aega.
Vaatame, kuidas saate interaktiivsete piltidega oma külastajate tähelepanu köita.
Interaktiivsete piltide loomine WordPressis
Esimene asi, mida teha, on pistikprogrammi installimine ja aktiveerimine Tähelepanu tõmbama.
Pärast aktiveerimist näete oma WordPressi administraatorialal uut kohandatud postituse tüüpi. Interaktiivse pildi loomiseks peate minema lehele Pöörake tähelepanu » Lisa uus lehel.

Alustuseks lisage sellele uuele interaktiivsele pildile pealkiri, et saaksite selle hõlpsalt salvestada. Sellel lehel saate luua interaktiivse kujunduse uutele või varem üles laaditud piltidele. Saate lisada uue pildi, klõpsates üleslaaditud piltide ikoonil, või valida pildi WordPressi meediumiteegist.

Seejärel peate vajutama nuppu " avaldada(avaldada).
Pärast avaldamist võimaldab pistikprogramm pilti redigeerida ja konkreetseid piirkondi esile tõsta, värve, linke lisada, levialasid joonistada ja palju muud. Saate kerida lehte jaotiseni " Levialad» (levialad) ja laiendage eelvaate kuvamiseks vaateporti.
Lihtsalt liigutage hiirt ja tehke pildile klõpsud. Saate leviala piirkondi hõlpsalt valida ja valiku loomiseks laiendada.
Pärast "kuumade kohtade" ala kirjeldamist peate kerima alla jaotiseni " tegevust» (Toiming) ja valige pildil valitud ala jaoks toiming. Kui valite "Näita rohkem teavet", saate lisada kirjelduse, mis selgitab pildi "kuumade kohtade" ala. Valitud alale saate lisada lingi kasutades " Minge URL-ile».

Samuti saate hallata üldsätteid ja stiili lingile, toimingule, tekstile, teabetaustale ja muule. Need seaded võivad muuta pildi interaktiivsemaks.

Seejärel peate klõpsama nuppu " värskendada» (Uuendage) ja kopeerige lühikood ning lisage see oma WordPressi postitusele või lehele.

Pistikprogramm võimaldab teil luua nii palju interaktiivseid pilte, kui soovite, kasutades varem üles laaditud või uusi pilte.

Interaktiivsete piltide import ja eksport
Kui töötate mitmel saidil ja soovite importida/eksportida interaktiivseid pilte, nõuab see mõlemal saidil sama Draw Attention pistikprogrammi.
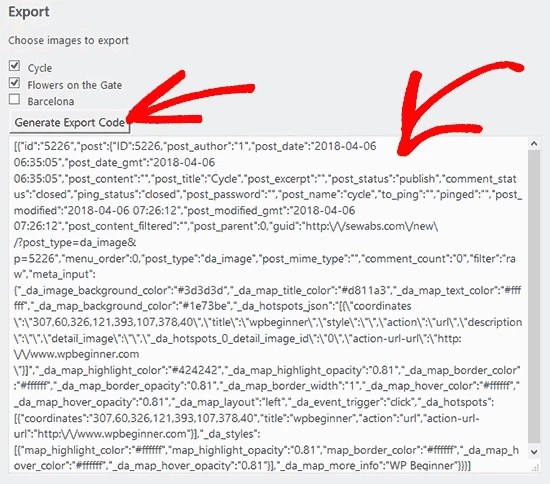
Esimesel saidil peate külastama lehte "" ja märkima pildid, mida soovite eksportida. Seejärel klõpsake nuppu " Looge ekspordikood» (Generate Export Code) ja kopeerige kood.

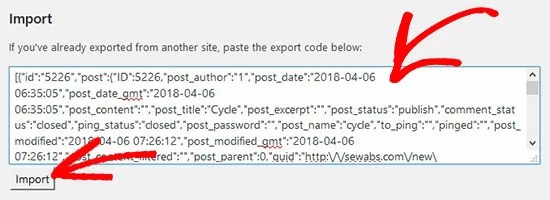
Pärast seda minge järgmisele veebisaidile ja veenduge, et pistikprogramm Draw Attention oleks lubatud. Seejärel minge lehele " Pöörake tähelepanu » Import / eksport» WordPressi administraatorilt ja kleepige kood impordikasti.

Klõpsake nuppu Import» (Impordi), imporditakse teie pildid ja kõik varem lisatud interaktiivsed üksikasjad.
Need klikitavad pildid sobivad hästi WordPressi SEO jaoks ja toovad teie saidile rohkem külastajaid. Siiski soovitame saidi jõudluse parandamiseks pilte enne nende üleslaadimist tihendada.
Loodame, et see artikkel aitas teil õppida, kuidas WordPressis interaktiivseid pilte luua.
Hea päev kõigile praeguse väljaande lugejatele. Tänane artikkel on pühendatud teemale "Interaktiivsed pildid". See on üsna huvitav tehnoloogia, mis muudab veebisaidi kujunduse mitmekesiseks ja dünaamiliseks. Ja see on lihtsalt suurepärane lahendus kasutajate tähelepanu tõmbamiseks teie teenusele.
Seetõttu räägin teile, mis on interaktiivsed pildid, kus neid tavaliselt kasutatakse ja kuidas saate luua oma sarnase pildi. Alustame!
Oih, midagi liigub!
Niisiis, mida tähendab mõiste "interaktiivne pilt"? See on pilt, mida kasutaja toimingutega suhtlemisel teatud viisil muudetakse.
Tegelikult kohtame interaktiivseid pilte sõna otseses mõttes iga päev. Korraga olid nad sotsiaalvõrgustikes väga populaarsed. Nad saadeti aastavahetuseks sõpradele ja tuttavatele, õnnitledes neid nii sünnipäevade kui ka muude tähtpäevade puhul.
Lisaks antakse lastele välja lihtsad mängud teatud stseenis olevate objektide, liikuvate objektide jms otsimisega, mis samuti kuuluvad kirjeldatud jaotisesse.
Esitluste jaoks on hea kasutada muutuvaid pilte, kuna need suudavad arusaadavalt selgitada näiteks mõningaid arendatava projekti detaile.
Teine huvitav kasutusjuht seda tüüpi kujutiste jaoks on Apple'i arendamine. Nad otsustasid oma telefonidesse liikuvad pildid töölauale panna. Ja iOS 7 väljalaskmisega on see mehhanism ainult paranenud. Nüüd kasutab iPhone 7 interaktiivset kihti, mis rakendab nutitelefoni kallutamisel kvaliteetset sügavat parallaksi efekti.
Huvitavad on "", mis voldib foto ebatavaliselt kokku, kui hõljutate kursorit selle kohal ( demo näide), « Pealkirihõljumamõju”, mis kuvab teavet piltide ja paljude teiste kohta. Kõik näited leiate ülaltoodud veebisaidilt.

Lisaks tuleb rakendada muid täiendusi hõljumamõjusid jQuery teegis. Näiteks lisandmoodul pildi põhitausta hägustamisega teatud kohtades (nii realiseerub "häguga spoiler", pildil oleva suurendusklaasi efekt määratud objekti sees jne).
Paljud neist on jagatud, nii et peate lihtsalt leidma õige efekti ja ühendama selle oma projektiga. Tahan teile nõu anda veebisait. See sisaldab palju pistikprogramme ja õpetusi.
Testjuhtum
Noh, nüüd on aeg ise interaktiivne pilt rakendada. Selleks kasutasin suurepärast pistikprogrammi " Hõljutage kursorit ja klõpsake ringikujuliste elementide käivitamisel". Paremaks õppimiseks vaadake ametlikku artiklit, klõpsates nuppu link.
Noh, ma tahan teile tutvustada oma koodi, mis on minu maitse järgi täiustatud.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
klõpsa |
klõpsa
Nagu näete, on kõik väga lihtne ja näeb suurepärane välja. See on aga alles ettevalmistav etapp. Lisand ise on palju võimsam. Selle rakendamiseks peate lisama stiilid:
| 1 2 3 4 5 6 | .pic-circle-hover( box-shadow: sisestus 0 0 0 0 rgba(0,0,0,0,6), sisestus 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0,9); ) |
Pic-circle-hover (kast-vari: sisestus 0 0 0 0 rgba(0,0,0,0,6), sisestus 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0,9); )
Ja pärast skriptide ühendamist kleepige jQuery kood, mis on esitatud ülaloleval lingil plugina kirjelduse lehel. Skript rakendab kursori muutmise kursoriks, kui hõljutab kursorit pildi kohal, ja käsitleb pildil klõpsamist.
Otsustasin jQuery koodi mitte dubleerida, nii et saate selle ametlikult saidilt kopeerida. Kuid sellele funktsioonile tasub tähelepanu pöörata, kuna klasside nimesid on muudetud.
| 1 2 3 4 5 6 7 8 9 10 11 | $("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover "); ), onClick: function(el) ( alert("klõpsatud"); ) )); |
$("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover "); ), onClick: function(el) ( alert("klõpsatud"); ) ));
Ja oma loo lõpus tahan soovitada Jevgeni Popovi õpetlikku kursust Javascript + jQuery algajatele. Kõik on üksikasjalik, samm-sammult, arusaadav, ühesõnaga mannekeenide jaoks.
Tervitused Webtooni saidi lugejatele. Olen juba mitu päeva teile rääkimas ühest huvitavast teenusest, kuid kahjuks ajapuudusel lükkasin selle hilisemaks. Ja lõpuks olid mul vabad minutid. Täna räägime teenusest nimega , mis võimaldab teil luua interaktiivsed pildid, nimelt saate lisada pealkirju, linke, helisid, videoid, värelevaid pilte oma saidi mis tahes pildi mis tahes punkti.
See toimib järgmiselt:
Saidile lisatakse väike skript. Pildi vasakus ülanurgas küljele ilmuvad punktid, mis näitavad siltide olemasolu (kasutajatele) ja/või võimalust neid lisada (pildi omanikule). Kui liigutate kursorit pildi kohal, kuvatakse tööriistariba ja pildile juba lisatud sildid, mida tähistavad punktid. Kui hiir pildilt eemaldada, siis jäävad alles ülemisse vasakusse nurka olevad täpid, ülejäänud liialdused kaovad. Iga silt võib sisaldada pealkirja ja (valikuliselt) linki. Vaikimisi saab silte lisada igaüks, ainult teie ise. Selleks ava järgmisel vahekaardil Thinglinki teenus ja logi sisse. Soovi korral saate avada igaühe jaoks konkreetse pildi märgistamise võimaluse.

Nüüd ma ütlen teile ja näitan teile selgelt kuidas luua interaktiivset pilti või foto ja avaldage see hiljem saidil.
Selle teenuse kasutamiseks tuleb registreeruda, vähemalt tuletatakse seda meelde pärast pildi üleslaadimist. Saate registreerida käsitsi, läbides tavapärase registreerimisprotsessi. No mina eelistasin autoriseerimist enda jaoks läbi facebooki konto, nii on lihtsam ja kiirem.
Pärast autoriseerimist näete, et saate pildi üles laadida kolmel viisil.
1. Muidugi saab arvutist pildi üles laadida.
Kuid pidage meeles, et piltide hoidmise koht on orgaaniline. Algselt saab Thinglinki üles laadida maksimaalselt 10 pilti. Üleslaaditud piltide limiiti on võimalik suurendada. On olemas nn suunamisprogramm.
Kui keegi registreerub teenusesse, klõpsates teie pildil, saate üles laadida veel 10 pilti ja nii edasi.
2. Lisage pilt Flickerist.
Saate importida mis tahes Flickri kasutaja uusimaid avalikke pilte. Selleks sisestage lihtsalt oma kasutajanimi ja näete 20 kõige värskema pildi loendit. Saate valida Thinglinki importimiseks ühe või mitu pilti.

Seda piltide üleslaadimise meetodit kasutades pole piltide arvul piiranguid.
3. Laadige alla kolmanda osapoole serverist või veebisaidilt.
Kõik, mida pead tegema, on kleepida pildi URL väljale ja klõpsata nuppu "Märgista see pilt".

Kõige tavalisemad toetatud pilditüübid on PNG, JPEG, GIF ja BMP. Maksimaalne pildi suurus on 5 MB. Pilte, mis on suuremad kui 1280x1280, on skaleeritud.
Proovime koos luua interaktiivse foto.
Näiteks kasutan fotot sellest imelisest kassist.

Kasutan ülalkirjeldatud kolmandat meetodit või pigem salvestatakse pilt saidile.
Kleepige pildi URL väljale ja klõpsake nuppu "Märgista see pilt"
Redigeerimiseks saame järgmise akna:

Siltide loomiseks klõpsake mis tahes pildil. Näiteks lisasin viis silti. Lõpus klõpsake rohelist nuppu "Valmis".

Märgistamisel pange tähele, et olemas on suur hulk integratsiooniteenuseid.

Kui kasutad integreerimis- ja teenindusvõimalusi, saad pildile lisada ka muusikafaili! Nii saate luua muusikalise postkaardi või jätta sõnalisi kommentaare.
Oma pildi seadetes saad anda külastajatele õiguse sellele oma jäljed jätta.
Pärast seda, kui olete piltidele märgid ära märkinud. (Kui olete veebihaldur) Peaksite oma veebisaidi malli sisestama sellise koodi:
Selleks, et interaktiivsed pildid töötaksid teie saidi kõigil lehtedel, on soovitatav sisestada see kood märgendi ette














