Kuidas WordPressis interaktiivset pilti teha. Kuidas WordPressis interaktiivseid pilte luua Interaktiivsete piltide loomine WordPressis
Hea päev kõigile praeguse väljaande lugejatele. Tänane artikkel on pühendatud teemale "Interaktiivsed pildid". See on üsna huvitav tehnoloogia, mis muudab veebisaidi kujunduse mitmekesiseks ja dünaamiliseks. Ja see on lihtsalt suurepärane lahendus kasutajate tähelepanu tõmbamiseks teie teenusele.
Seetõttu räägin teile, mis on interaktiivsed pildid, kus neid tavaliselt kasutatakse ja kuidas saate luua oma sarnase pildi. Alustame!
Oh, miski seal liigub!
Mida siis tähendab mõiste "interaktiivne pilt"? See on pilt, mida kasutaja toimingutega suhtlemisel teatud viisil muudetakse.
Tegelikult kohtame interaktiivseid pilte sõna otseses mõttes iga päev. Omal ajal olid nad sotsiaalmeedias väga populaarsed. Nad saadeti aastavahetuseks sõpradele ja tuttavatele, õnnitledes neid nii sünnipäeva kui ka muude tähtpäevade puhul.
Lisaks antakse lastele välja lihtsaid mänge teatud stseenist objektide leidmise, liikuvate objektide jms kohta, mis kuuluvad samuti kirjeldatud jaotisesse.
Piltide muutmist on hea kasutada esitluste jaoks, kuna need suudavad selgelt selgitada näiteks mõningaid arendatava projekti detaile.
Teine huvitav kasutusjuht seda tüüpi kujutiste jaoks on Apple'i arendamine. Nad otsustasid oma telefonidesse liikuvad pildid töölauale panna. Ja iOS 7 väljalaskmisega on see mehhanism ainult paranenud. IPhone 7 kasutab nüüd interaktiivset kihti, mis pakub nutitelefoni kallutamisel kvaliteetset sügavat parallaksiefekti.
Nii et huvitavad on "", mis voldib foto ebatavaliselt kokku, kui kursorit selle kohale hõljutate ( demo näide), « Pealkirihõljumamõju», mis kuvab teavet piltide ja paljude teiste kohta. Kõik näited leiate ülaltoodud saidilt.

Lisaks on vaja rakendada muid lisandmooduleid hõljumamõjusid jQuery teegis. Näiteks pistikprogramm, millel on teatud kohtades pildi põhitaust hägune (nii realiseeritakse "häguga spoiler", pildil oleva määratud objekti sees suurendusklaasi efekt jne.
Paljud neist on jagatud, seega pole vaja teha muud, kui leida sobiv efekt ja ühendada see oma projektiga. Ma tahan teile nõu anda saidile... See sisaldab palju pistikprogramme ja õpetusi.
Testjuhtum
Noh, nüüd on aeg ise interaktiivne pilt rakendada. Selleks kasutasin suurepärast pistikprogrammi " Hõljutage kursorit ja klõpsake ringikujuliste elementide käivitamisel". Parema õppimiskogemuse saamiseks vaadake ametlikku artiklit aadressil link.
Noh, ma tahan teile esitada oma koodi, mis on minu maitse jaoks täiustatud.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
kliki |
kliki
Nagu näete, on kõik väga lihtne ja näeb suurepärane välja. See on aga alles ettevalmistav etapp. Lisand ise on palju võimsam. Selle rakendamiseks peate lisama stiilid:
| 1 2 3 4 5 6 | .pic-circle-hover (kast-vari: sisestus 0 0 0 0 rgba (0,0,0,0,6), sisestus 0 0 0 17px # FFA07A, 0 0 9px rgba (0,0,0,0,9);) |
Pilt-ring-hover (kast-vari: sisestus 0 0 0 0 rgba (0,0,0,0,6), sisestus 0 0 0 17px # FFA07A, 0 0 9px rgba (0,0,0,0,9);)
Ja pärast skriptide ühendamist sisestage jQuery kood, mis on esitatud ülaloleval lingil plugina kirjelduse lehel. Skript rakendab kursori muutmise kursoriks, kui hõljutab kursorit pildi kohal, ja töötleb pildil klõpsamist.
Otsustasin jQuery koodi mitte dubleerida, nii et saate selle ametlikult saidilt kopeerida. Kuid sellele funktsioonile tasub tähelepanu pöörata, kuna klasside nimesid on muudetud.
| 1 2 3 4 5 6 7 8 9 10 11 | $ ("# circle"). circlemouse ((onMouseEnter: funktsioon (el) (el.addClass ("pic-circle-hover");), onMouseLeave: funktsioon (el) (el.removeClass ("pic-circle-hover" ");), onClick: funktsioon (el) (hoiatus (" klõpsatud ");))); |
$ ("# circle"). circlemouse ((onMouseEnter: funktsioon (el) (el.addClass ("pic-circle-hover");), onMouseLeave: funktsioon (el) (el.removeClass ("pic-circle-hover" ");), onClick: funktsioon (el) (hoiatus (" klõpsatud ");)));
Ja oma loo lõpus tahan teile soovitada Jevgeni Popovi õpetlikku kursust Javascript + jQuery algajatele. Kõik on üksikasjalik, samm-sammult, arusaadav, ühesõnaga mannekeenide jaoks.
Märkuste lisamine on muutunud tavapäraseks tavaks nii Venemaa kui ka välismaistes veebiväljaannetes, populaarsetes ja mis kõige tähtsam - selle üksuse kaasaegsetes teenustes. Kõige sagedamini kasutatakse ainult ühte, mis oma populaarsuse põhjal tutvustab tasuta versioonis kõiki uusi piiranguid - seda Thinglink.
Selle teenuse tasuta konto, nagu arendajad ise kirjutavad, on mõeldud peamiselt "interaktiivsete fotode võimaluste testimiseks", kuigi siin on peamine piirang selles koostatud illustratsioonide vaatamiste arv - kuni 10 000 kuus. Tasuline tellimus – piiramatu, sisseehitatud analüütika, kohandatava välimuse ja ilma thinglink-sildita – algab 20 dollarist kuus kasutaja kohta. Haridusasutustele, nagu seda tüüpi teenuste puhul sageli juhtub, on parem pakkumine - esiteks tähendab tasuta konto samaaegset juurdepääsu 100 õpilasele. Ja tasuline tellimus on palju odavam - 35 dollarit, kuid juba aastaks.
Selle teenuse toimimise proovimiseks piisab meile aga esmakordselt tasuta kontost. Pärast registreerimist alustame kohe loomist. Saidi liidest ei tõlgita vene keelde, seega vajutame nuppu "Loo".
Esiteks peame valima oma loovuse jaoks välja – see tähendab, et Thinglinkile on vaja lisada soovitud foto. Selle saab alla laadida arvutist või lihtsalt importida lingi kaudu mis tahes saidilt või Facebookist või Flickrist. Piisab, kui lohistate selle kõvakettalt Explorerist brauseriaknasse.
Pärast seda hakkame märke tegema. Teenusliides näitab kasutajale kõiki võimalusi – nii tasulisi kui ka tasuta. Kuid need, mis pole teile kättesaadavad, teeb ta kas passiivsete nuppude kujul või riputab neile väikesed lukkude ikoonid. Näete seda peaaegu kohe pärast pildi kallal töötamist.
Näide tööst
Algoritm Thinglinkiga töötamiseks
Kõigepealt märkige pildile punkt.- lihtsalt klõpsates hiirega soovitud kohta. Järgmisena saate valida interaktiivse punkti värvi. Tasulisel kontol on ikoonide võimalused palju rohkem.
Lisame sellele vajaliku sisu. Selle jaoks, mida saame pildil olevale punktile kinnitada, on palju võimalusi. See võib olla mõni muu väike pilt (näiteks foto suurendatud fragment), video populaarsetelt hostimissaitidelt, link veebisaidile, vaba tekst, tekst koos fotoga lingilt. Teisisõnu, palju kõige erinevamat teavet. Tasulise tellimusega saate lisada ka Soundcloudist helisalvestisi otseesitusega hüpikaknas, samuti vormindada annotatsioonide teksti, sisestada sinna täiendavaid linke ja loendeid.
Teine võimalus punktile teavet lisada on otsida seda otse vasakpoolses ülanurgas asuvast tööruumist. Teenus otsib teie määratud märksõna jaoks erinevat tüüpi materjale. Seal on taas populaarsete teenuste videod, heli ja muu teave.
See on kõik, teie töö on tehtud. Loomulikult oleme arvestanud ainult ressursi enda tehniliste võimalustega. Ainult kogemuse põhjal saate neid sisuga täita ja oma eesmärkidele huvitavaid, sobivaid lahendusi leida. Arvestades, et teenust on üsna lihtne õppida, on aeg neid katseid alustada.
Kui soovite kommenteeritud fotode loomiseks proovida midagi muud peale Thinglinki, võite minna teenindusrühma Mockflow. See on terve veebirakenduste pakett, sealhulgas AnnotatePro.
Selle tööpõhimõte on sarnane eespool juba käsitletuga. AnnotatePro on Venemaa Internetis palju vähem tuntud, kuid vaevalt saab seda nimetada oluliselt vähem funktsionaalseks. Pigem erineb see mitme funktsiooni poolest mõnevõrra.
Laadige pilt ja alustage selle redigeerimist uues avanevas aknas.
Näide tööst
Sellele lisatavate kujundite, siltide arv on siin palju suurem. Pealegi ei saa ega peagi kõik neist olema interaktiivsed. AnnotatePro-l on mitmesuguseid nooli, geomeetrilisi kujundeid ja isegi teie enda teksti, mille saab sisestada algses fondis (tõenäoliselt pole kirillitsa tähestiku puhul suurem osa selle kujundusest saadaval). Kõik need üksused leiate akna allosas asuvast menüüst Komponendid. Pärast nende lisamist pildile saate neid veelgi kohandada – värvi, suurust, joone paksust. Üldiselt tasub selle teenuse vaieldamatute eeliste hulgas märkida, et siin saate peaaegu kõike oma maitsele ja nõudmistele kohandada.
Konkreetse toimingu määramiseks "komponentidel" klõpsamisele vajutame vasakus alanurgas nuppu "Lisa interaktsioon", misjärel avaneb aken, kus saame valida, mida konkreetsest punktist tahame. Saadaval on järgmised valikud: tekst, link, pilt, youtube'i video, punkt kaardil ja isegi esitlus teenusest Slideshare. Valmis pildil näeb Youtube siin kõige paremini välja – alles siis, kui hõljutad kursorit videoga sildi kohal, hakkab see automaatse käivitamise korral mängima. Määratud link kahjuks jupiks ei muutu, vaiketekst on väikese suurusega ja hallil taustal – aga seda saab ka ise kohandada ning samamoodi muuta annotatsiooni sisestatavat pilti.
Mis eristab Annotate.Pro radikaalselt Thinglinkist, on kleebised. Jah, jah, siia saate portree jaoks sisestada mõlemad pealdised nagu “OMG!” Või lihtsalt suured emotikonid, aga ka prillid ja habe. Ja igale sellisele kleebisele lisage ka interaktiivne.
Lõpetuseks, need, kellel ülaltoodud funktsioonidest ei piisanud, saavad lihtsalt suvalisel viisil pildile joonistada või lisada sellele efekte – nagu pikslitamine, suurendusklaas, hägustamine.
Iseseisvuse jaoks
Kui olete ühel või teisel põhjusel mis tahes veebiteenuste kasutamise vastu ja eelistate teha kõike veebisaidi enda võimalustest lähtuvalt, siis paljude CMS-ide jaoks saate kasutada avatud lähtekoodiga projekti - Tuntumatu... See on tasuta rakendus, mille peate oma veebisaidile installima. Milliseid võimalusi see pakub, näete arendaja ressursi jaotises Demo.
Ja loomulikult saate otsida oma platvormi jaoks populaarseid pistikprogramme, mis tõenäoliselt võimaldavad teil lisada märkusi nii oma saidi tekstile kui ka piltidele.
Selles artiklis räägin teile huvitavast ja ebatavalisest pistikprogrammist, mis võimaldab teil interaktiivset pilti teha. Lisan ka, et see plugin on täiesti tasuta ja stabiilne.
Interaktiivne pilt on pilt, millel on mitu aktiivset ala, millel klõpsamine (või hiirekursori hõljutamine) käivitab sündmuse, näiteks lülitub lingile või kuvab vihjeteate.

Kuidas WordPressis interaktiivset pilti luua
Niisiis, laadige alla ja installige oma veebisaidile pistikprogramm ImageLinks Lite. Plugina saate alla laadida allolevalt lingilt.
Alustuseks räägin ainult interaktiivse pildi loomisest. Ja siis analüüsin kõiki pistikprogrammi sätteid.
Minge konsooli üksusele "ImageLinks", mis ilmus pärast pistikprogrammi aktiveerimist, ja seejärel alamüksusesse "Lisa uus". Sisestage ülemisele väljale oma interaktiivse foto nimi.

Kerige veidi alla ja klõpsake nuppu Määra pilt.

Teie ees avaneb sisseehitatud WordPressi meedialaadur, milles valige juba üles laaditu või laadige arvutist üles uus pilt, mida soovite interaktiivseks muuta. Ja valitud pilt ilmub kohe eelvaates veidi kõrgemale.

Nüüd teeme sellest pildist interaktiivse pildi. Selleks minge eelvaate all olevale vahekaardile "Levialad" ja klõpsake pildile uue interaktiivse punkti lisamiseks plussikooni.

Seejärel naaske eelvaatesse. Näete, et vasakus ülanurgas ilmub punkt.

Haara see hiirega kinni ja liiguta pildi kohta, kus peaks olema esimene interaktiivne punkt.

Pärast seda minge tagasi eelvaate all olevate valikute juurde, et määrata punkti parameetrid. Siin vajate leviala seadete jaotist. Avage see ja täitke väli "Lingi URL", kus peate määrama lingi, millele üleminek toimub, kui klõpsate sellel interaktiivsel pildil sellel punktil. Vajadusel saate lubada valiku "Ava link uues aknas", et avada link uuel vahelehel.

Nüüd pöörake tähelepanu seadete plokile "Popover Settings". Siin saate määrata vihje, mis kuvatakse, kui hõljutate kursorit interaktiivse punkti kohal. Esiteks lubage suvand Show Popover. Ja seejärel allpool redaktoris täitke kohtspikri sisu.

Nüüd minge tagasi eelvaatesse ja klõpsake nuppu "Eelvaade", et näha, kuidas see praktikas välja näeb.

Näete oma juba töötavat interaktiivset pilti, kus saate kontrollida loodud vihjet ja linki.

Nüüd sai selgeks, kuidas pildile interaktiivseid punkte lisada. Teise punkti lisamiseks klõpsake plussmärgiga nuppu.

Pildile saab lisada suvalise arvu punkte.

Kui kõik punktid on lisatud, klõpsake muudatuste salvestamiseks nuppu Avalda ja kasutage selle reaalajas pildi avaldamiseks oma saidil, postitustes ja lehtedel lühikoodi.

ImageLinks Lite'i pistikprogrammi sätted
Nüüd, kui teate üldiselt, kuidas interaktiivset pilti teha, vaatan teisi pistikprogrammi sätteid ja funktsioone. Nagu olete märganud, on kõik valikud jagatud kaheks vahekaardile "Üldised" ja "Levialad". Alustan esimese vahekaardi jaotistega:
- Pildi URL. Annab lingi interaktiivsele pildile. Saate määrata pildi teisest allikast, mitte oma saidilt.
- Pildi suurus. Pildi suurus.
- Saate valida punktivihjete jaoks teema.
- Mobiilne animatsioon. Lülitab mobiilseadmetes punktide animatsiooni sisse ja välja.
- Popoveri seaded. Sätted punktide tööriistavihjete kuvamiseks.
- Kohandatud CSS. Siin saate ühendada kohandatud stiili.
Vahekaart "Levialad" sisaldab valikuid iga punkti jaoks. Küljel, vasakus servas, on loodud punktide loend, kus on nupud nendega tehtavate toimingute jaoks - lisamine, kustutamine, kopeerimine ja teisaldamine.
Interaktiivne pilt võimaldab teil valida, linkida ja animeerida pildi teatud alasid. Selles artiklis näitame teile, kuidas WordPressis interaktiivseid pilte luua.
Mis on interaktiivne pilt
Interaktiivsel pildil on leviala alad, lingid, värvid ja palju muud. Selle poolest erineb see lihtsast pildist, mille WordPressi üles laadite. Interaktiivsed pildid meelitavad kasutajaid oma detailidega. Saate lisada pildi erinevatele osadele kirjeldusi, lisada linke lehtedele, esile tõsta jaotisi.

Sellel pildil näete puuvilja kirjeldust, kui hõljutate hiirekursorit konkreetse veeru kohal. Saate kasutada neid interaktiivseid pilte, et suurendada kasutajate seotust ja pikendada saidil veedetud aega.
Vaatame, kuidas saate interaktiivsete piltidega oma külastajate tähelepanu köita.
Interaktiivsete piltide loomine WordPressis
Esimene asi, mida teha, on pistikprogrammi installimine ja aktiveerimine Tähelepanu tõmbama.
Pärast aktiveerimist näete oma WordPressi administraatorialal uut kohandatud postituse tüüpi. Interaktiivse pildi loomiseks peate minema lehele Pöörake tähelepanu »Lisa uus lehel.

Alustuseks lisage sellele uuele interaktiivsele pildile pealkiri, et saaksite selle hõlpsalt salvestada. Sellel lehel saate luua interaktiivse kujunduse uutele või varem üles laaditud piltidele. Saate lisada uue pildi, klõpsates üleslaaditud piltide ikoonil, või saate valida pildi WordPressi meediumiteegist.

Seejärel peate vajutama nuppu " Avalda»(Avalda).
Pärast avaldamist võimaldab plugin pilti redigeerida ja konkreetseid piirkondi esile tõsta, värve, linke lisada, levialasid joonistada ja palju muud. Saate kerida alla jaotiseni " Levialad»(Levialad) ja laiendage eelvaate kuvamiseks eelvaateala.
Lihtsalt liigutage hiirt ja tehke pildile klõpsud. Saate hõlpsasti valida levialasid ja laiendada neid valiku loomiseks.
Pärast leviala piirkonna kirjeldamist peate kerima alla jaotiseni " Tegevus»(Toiming) ja valige pildil valitud ala jaoks toiming. Kui valite Näita lisateavet, saate lisada kirjelduse, et selgitada pildil oleva leviala ala. Valitud alale saate lisada lingi kasutades " Minge URL-ile».

Saate juhtida ka linkide, toimingute, teksti, teabetausta ja muu üldseadeid ja stiili. Need seaded võivad muuta pildi interaktiivsemaks.

Seejärel peate vajutama nuppu " Värskenda»(Uuendage) ja kopeerige lühikood ning lisage see oma WordPressi postitusele või lehele.

Pistikprogramm võimaldab luua nii palju interaktiivseid pilte kui vaja, kasutades varem üleslaaditud või uusi pilte.

Interaktiivsete piltide import ja eksport
Kui töötate mitmel saidil ja soovite importida/eksportida interaktiivseid pilte, nõuab see mõlemal saidil sama Draw Attention pistikprogrammi.
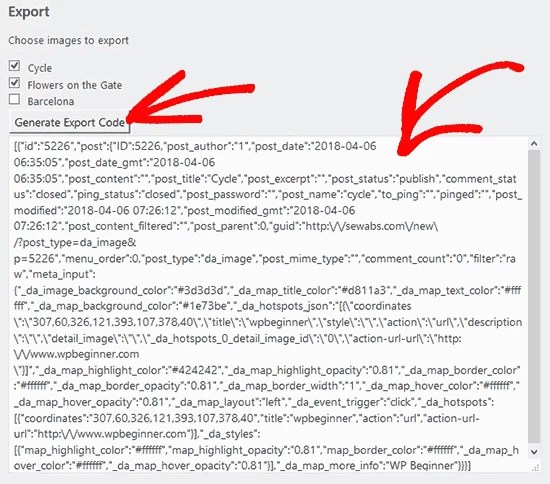
Esimesel saidil peate külastama lehte "" ja märkima pildid, mida soovite eksportida. Seejärel vajutage nuppu " Looge ekspordikood»(Generate Export Code) ja kopeerige kood.

Pärast seda minge järgmisele veebisaidile ja veenduge, et teil oleks Draw Attention pistikprogramm lubatud. Seejärel minge lehele " Pöörake tähelepanu »Import / Eksport»WordPressi administraatorilt ja kleepige kood impordiväljale.

Klõpsake nuppu " Import»(Impordi), imporditakse teie pildid ja kõik varem lisatud interaktiivsed üksikasjad.
Need interaktiivsed pildid on head WordPressi SEO jaoks ja toovad teie saidile rohkem külastajaid. Siiski soovitame saidi jõudluse parandamiseks pilte enne nende laadimist tihendada.
Loodame, et see artikkel aitas teil õppida, kuidas WordPressis interaktiivseid pilte luua.